lazzyloadは画像またはテキストを遅延でロードするプラグインです.
ウィンドウに画像・テキストが入るとこれらの読み込みを順々に開始していきます.
→サンプルページ
プラグインを読み込む際はheadタグの終了直前でscriptタグを使用して記述します.
まず1行目で[jquery.min.js](jQuery)を読み込みその後に[jquery.lazyload.min.js]
を読み込み使用する準備が完了します.
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.lazyload.min.js" type="text/javascript"></script>
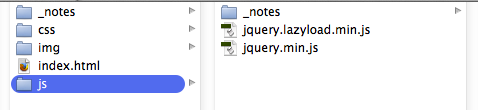
つづいてフォルダ構造の確認です.
jsフォルダ以下に下記のファイルがあるか確認しておきましょう.
<script type="text/javascript">
$('img').lazyload({
effect: 'fadeIn',
effectspeed: 2000
});
</script>
[jquery.lazyload.min.js]読み込み後のscriptタグではlazzyloadの初期設定を行います.ここではimgタグに対して遅延ロードを行うように設定しています.
effectはロードの際のアニメーション,effectspeedは読み込みの速度です.

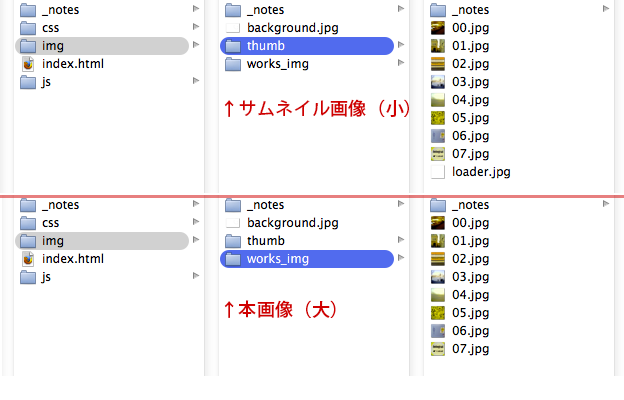
今回のサンプルで画像はデフォルト表示用のサムネイル画像(小さい画像)と本画像(クリック後の大きい画像)を用意します.(上記のフォルダ構造を確認)
<div> <a href="img/works_img/01.jpg"> <img class="lazy" src="img/thumb/loader.jpg" alt="thumb01" width="250px" data-original="img/thumb/01.jpg" /> </a> </div>
上記は実際に遅延ロードを行いたい画像に対しての設定です.
このサンプルでは,ボックス(divタグ)の中にリンク(aタグ)を用意しその中にサムネイル(imgタグ)を配置している状態です.aタグのhrefではサムネイルクリック後に表示する本画像を指定しています.
imgタグのセレクタのclassにlazyと記述することで,プラグインの使用を認めます.
※注意すべき点は,srcでダミー画像を指定し,data-originalでサムネイル画像を指定することです.srcのダミー画像はフェイドインする前に表示するための画像を指定します.(ローディング用画像)data-originalはローディング後に実際に表示する画像となります.
以上の指定でlazzyloadを使用することが出来ます.