lightBoxはリンクから画像やhtmlをポップアップで開くためのプラグインです.
→サンプルページ
このサンプルページではサムネイル画像(縮小画像)と拡大用画像の2種類の画像を用意して,サムネイル画像をクリックすると大きな画像が表示されるという実装です.
<link href="css/styles.css" rel="stylesheet" type="text/css"> <link href="css/lightbox.css" type="text/css" rel="stylesheet" media="all" /> <script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/lightbox.js" type="text/javascript"></script>
使用するためにはまずheadの終了タグの直前でlightboxのCSSとjavascriptを読み込みます.lightBoxでは表示用に専用のCSSが必要です.これはポップアップのレイアウトに使用されています.
2行目でCSS(lightbox.css)を読み込み,3行目でjQuery(jquery.min.js)を読み込みます.(※jQueryはプラグインより先に読み込む必要があります.)4行目でlightbox.jsを読み込みます.
また,lightBox専用の画像も用意されているため,こちらも任意の場所(フォルダなど)に置く必要があります.フォルダ構造は下記を参考にして下さい.
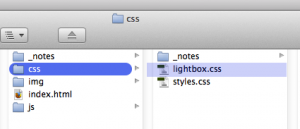
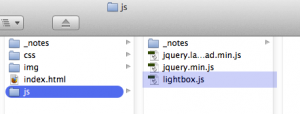
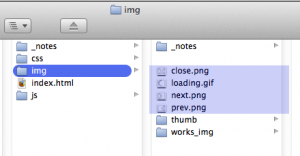
●フォルダ構造(※ファイルパスの記述に注意)
lightBox用画像

<div> <a href="img/works_img/01.jpg" rel="lightbox[group]"> <img src="img/thumb/01.jpg" width="250px" alt="thumb01"> </a> </div>
最後にlightBoxで表示される画像を用意します.このサンプルでは,サムネイル画像と本画像の2種類を用意して,サムネイル画像をimgタグでレイアウトし,aタグで本画像を指定しています.
小さい画像をクリックすると大きい画像にジャンプするというかたちです.lightBoxを使用するには2行目aタグの中にプロパティ rel=”lightbox” と記述するだけで動作します.lightboxの後の[group]はオプションでこの[group]を記述した同様の画像類をまとめて表示するというものです.[ ]の間に任意でグループ名を記述します.