[マークアップ言語]
文書の一部を「タグ」と呼ばれる特別な文字列で囲うことにより,文章の構造(見出しやハイパーリンクなど)や,修飾情報(文字の大きさや組版の状態など)を,文章中に記述していく記述言語.
[タグの記述]
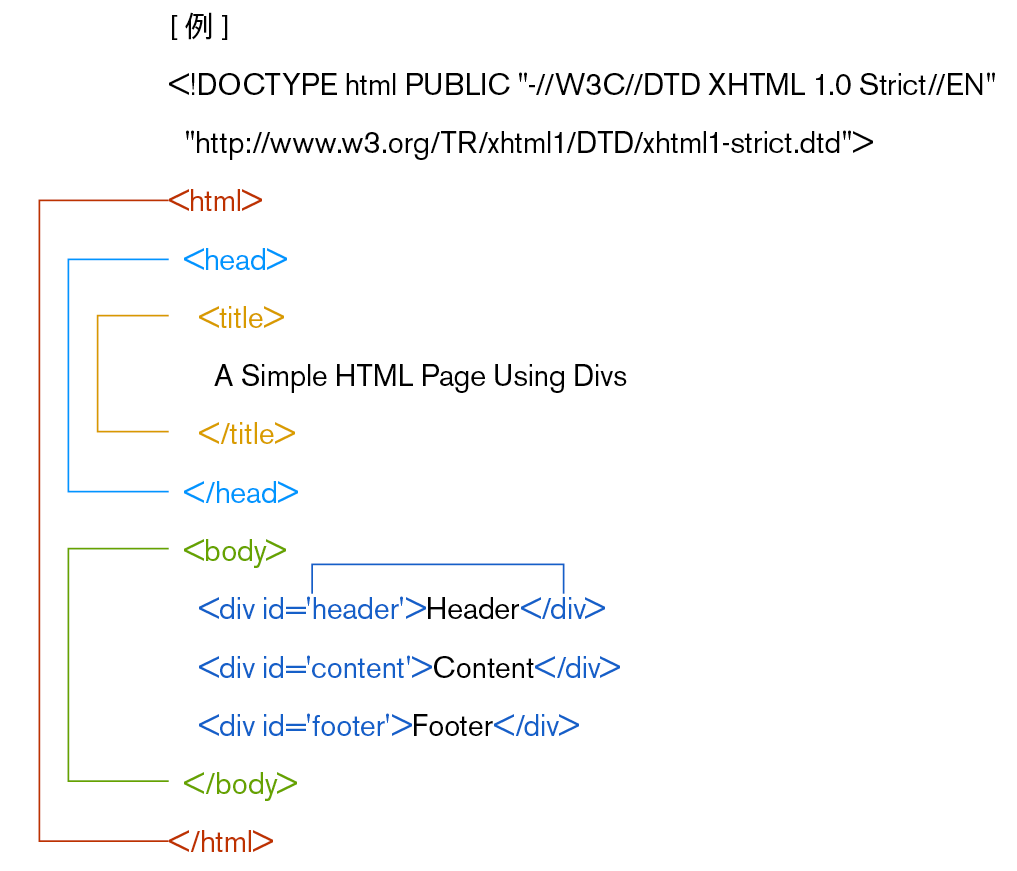
HTMLでは基本的にはどのタグも「<タグ名>」で始まり終了タグにはスラッシュをいれた「</タグ名>」で終わる。開始タグと終了タグの間に文字列を記述することにより,ブラウザで表示が可能となる.
[良く使用する覚えておきたいタグ]
<header> ヘッダであることを示す
<nav> ナビゲーションであることを示す
【ブロックレベル要素】ブロックレベル要素は,見出しや段落,テーブル,リストなどのように文書中の大きな枠組みになります. 他のブロックレベル要素やインライン要素を内容とすることができ,body要素のなかに直接記述できる要素です.前後に改行が入ります.
<h1>–<h6> 文字の大きさやスタイルを1–6段階で定義した見出し
<p> 段落を定義
<pre> 空白や改行をそのまま表示
<ul>, <ol>, <li> 通常リストのul は順不同,ol は番号付き,li はリスト項目を表示
<dl>, <dt>, <dd> 定義リストdl で定義リストを示しdt で定義語をddで内容を表示
<table> 表(テーブル)であることを示し th,tr,td 要素を定義
<th>, <tr>, <td> th は表のヘッダ,tr は横1列,td はセルデータを表示
<div> 複数の要素をグループ化しブロックを範囲設定
【インライン要素】インライン要素は,主に文章の一部として扱われ強調したい箇所や画像などです. 必ず何らかのブロックレベル要素に含まれている必要があります.前後に改行が入りません.
<a href=”url”> アンカー.任意のテキスト,ファイルや画像にリンクを設定
<img> 画像.src 属性で指定した画像を埋め込む
<em>, <strong> 強調.em は「イタリック体」で表示,strongは「太字」で表示
<br /> 改行.改行位置を指定
<span> 文章中の要素を範囲指定するために使用
[参照]
http://www7b.biglobe.ne.jp/~homepage-note/html-base-2.html#use-4