カテゴリー
-
最近の投稿
- 2024年度 参考作品(Web)
- 2023年度 参考作品(Web)
- 2022年度 参考作品(Web)
- 2021年度 参考作品(Web)
- 2020年度参考作品(web)
- 2019年度参考作品(web)
- 2018年参考作品(web)
- 2017年参考作品(web)
- 2016年参考作品(web)
- 2015年参考作品(web)
- 第4週・配付資料
- 第3週・配付資料
- 第2週・配付資料
- 第1週・配付資料
- 課題提出について
- CSSエフェクト
- CSS画像ボタンの作成
- CSSボタンの作成
- lazzyload
- easing
- scrollTo
- lightBox
- fadeIn
- JavaScriptを使う
- CSSレイアウト
「ALL」カテゴリーアーカイブ
課題提出について
講評が始まってからの提出になると時間もかかってしまうため,学科内のサーバーの指定の場所(授業で説明します.)に講評が始まる前までに提出するようにしてください.(作業が終わっていれば前日でも可.最低限講評当日のお昼休みまでには提出すること! 提出後は一度webページを確認すること!)
─
[提出のスタイル]
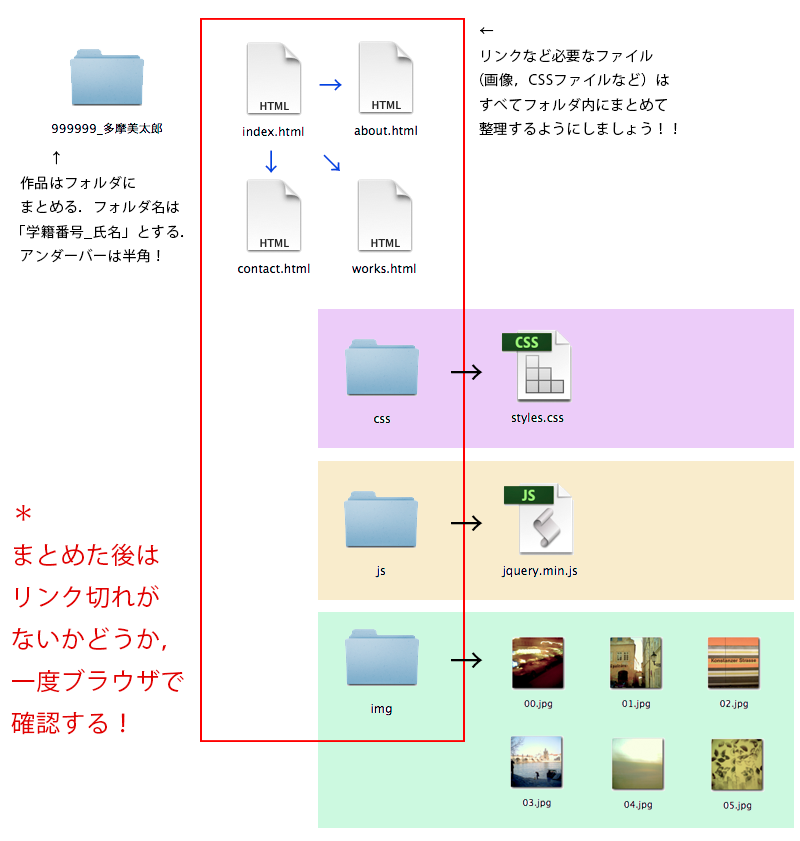
提出する場合は自分の作品をフォルダにまとめて提出すること.まとめかたは下記の画像を参考にして下さい.フォルダ名には「学籍番号 半角アンダーバー 氏名」としてください.※サーバーにアップした後はリンク切れがないかブラウザーでwebページを一度開いて画像やリンクを確認して下さい.リンク切れがある場合は修正すること.
CSS・画像・JavaScriptはフォルダ分けして作業していなければHTMLファイルと同一階層上に置いておけばOKです.提出のためにわざわざする必要はありません.
CSSエフェクト
CSSのアイデア!
2015年スタイルシートのテクニックのまとめ
http://coliss.com/articles/build-websites/operation/css/css-most-awesome-techniques-of-2015.html
カテゴリー: ALL
CSSエフェクト はコメントを受け付けていません
CSS画像ボタンの作成
CSSボタンの作成に続いて,画像を使用したボタンの作成について記述します.
イメージは上記のサンプルページを参照して下さい.
基本的にはCSSボタンの作成と同様の処理ですが,それぞれのアクションに背景画像を使用し,これを切り換えることで画像を使用したボタンを作成します.
アニメーションgif画像を使用すると,アニメーションのあるボタンの作成なども可能です.
まずは,HTMLの確認.body→siteheader→nav→ul→li→aタグに画像ボタンを設定します.
!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <link href="styles.css" rel="stylesheet" type="text/css"> </head> <body> <header id="siteheader"> <h1>GRAPHIC DESIGN</h1> <nav> <ul> <li class="button01"><a href="http:kiso2.info" target="_blank"></a></li> <li class="button02"><a href="#"></a></li> <li class="button03"><a href="#"></a></li> </ul> </nav> </header> </body> </html>
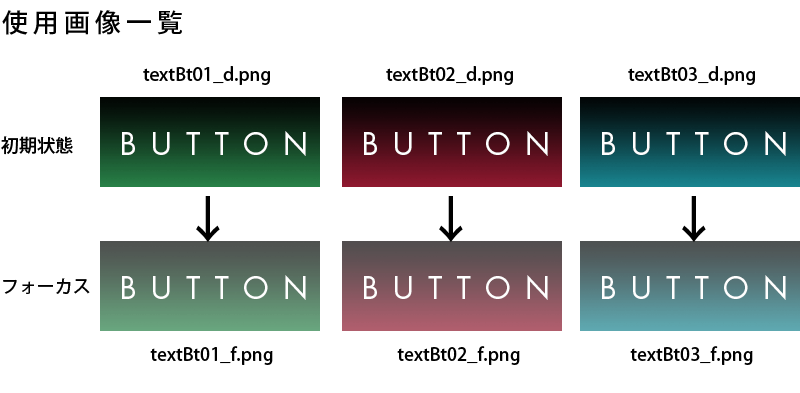
次に使用するボタン画像をPhotoshopで作成します.
このサンプルでは3種類のボタンにそれぞれのアクションをつけ,
計6種類のボタンを用意しました.データはそれぞれ個別で保存しておきます.
ex: textBt01_d.png(初期状態),textBt01_f.png(フォーカス状態)
/*********************************リンクボタンの設定*/
/*02*/
.button01 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt01_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button01 a:link{
}
/*訪問済みのリンク*/
.button01 a:visited{
}
/*マウスホバー時*/
.button01 a:hover{
background-image:url("textBt01_f.png");
}
/*選択中*/
.button01 a:active{
}
/*02*************************************************/
.button02 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt02_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button02 a:link{
}
/*訪問済みのリンク*/
.button02 a:visited{
}
/*マウスホバー時*/
.button02 a:hover{
background-image:url("textBt02_f.png");
}
/*選択中*/
.button02 a:active{
}
/*03*************************************************/
.button03 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt03_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button03 a:link{
}
/*訪問済みのリンク*/
.button03 a:visited{
}
/*マウスホバー時*/
.button03 a:hover{
background-image:url("textBt03_f.png");
}
/*選択中*/
.button03 a:active{
}
画像を使用したCSSボタンではそれぞれに(button01, button02, button03)CSSでアクションを使用していきます.
このサンプルでは a:hover の際に画像を切り換え表示するかたちをとっています.
[注意点として]
デフォルト状態での指定で画像のサイズをしっかりと記述すること.(横 width:220px, 縦 height:90px)Photoshop等で画像サイズ(ピクセル)を確認し記述して下さい.
画像を読み込む際は background-image:url(“画像ファイルのパス”)を使用します.[画像ファイルのパス]は自分がどこに画像を置いているのか(htmlとどう階層なのか,ファルダを作っておいているのか[サブディレクトリ])確認し記述して下さい.
background-repeat:no-repeatは画像のリピートをなしに指定する記述です.リピートさせたくない時はこれを記述して下さい.
「画像サイズの記述」と「画像のファイルパス」は入力のミスが多いので特に気をつけましょう!!
CSSボタンの作成
ここでは,CSSを使用したマウスアクションのあるボタンの作成について記述します.
イメージとしては上記のサンプルを参照して下さい.マウスホバーでリンクに背景と文字色を変更します.
以下のコードの bodyタグ内のsiteheader, nav, ul, aタグにボタンアクションをCSSで付けていきます.
まずは,HTMLの確認.
<!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <link href="styles.css" rel="stylesheet" type="text/css"> </head> <body> <header id="siteheader"> <h1>GRAPHIC DESIGN</h1> <nav> <ul> <li><a href="http:www.google.com" target="_blank">NEWS</a></li> <li><a href="#">ABOUT</a></li> <li><a href="#">WORK</a></li> <li><a href="#">PUBLICATION</a></li> <li><a href="#">CONTACT</a></li> </ul> </nav> </header> </body> </html>
つづいてCSSです.記述はボタン部分の処理のみです.
#siteheader nav ul li a{
text-decoration:none;
color:#FFF;
padding: 5px 300px 5px 50px;
}
/*未訪問のリンク*/
#siteheader nav ul li a:link{
color:#FFF;
}
/*訪問済みのリンク*/
#siteheader nav ul li a:visited{
color:#FFF;
}
/*マウスホバー時*/
#siteheader nav ul li a:hover{
background-color:#FF0;
color:#0F0;
}
/*マウスクリック*/
#siteheader nav ul li a:active{
background-color:#F00;
color:#FFF;
}
idを付けているターゲットとなるsiteheader nav ul li aに上記のようにそれぞれにアクションを付けます.上記の記述,a, a:link, a:visited, a:hover, a:activeの5種類は使用しなくとも記述するようにしましょう.
a リンクのデフォルト表示の指定.text-decorationはリンクデフォルトの下線などを消します.
a:link 未訪問状態のリンクの表示設定です.
a:visited 一度訪問したリンクの表示設定です.
a:hover マウスホバーの際のリンクの表示設定です.
a:active マウスをクリックした際のリンクの表示設定です.
上記では,初期表示の際テキストカラーを白(color:#FFF)に設定し,マウスホバーの際にテキストカラーを緑(color:#0F0)に変更と背景色を黄(background-color:#FF0)にしています.マウスクリックの際に文字色を白(color:#FFF)に背景色を赤(background-color:#F00)にしています.
それぞれにカラーや背景色を入力・変更し状態を確認した上で,使用してみて下さい.
lazzyload
lazzyloadは画像またはテキストを遅延でロードするプラグインです.
ウィンドウに画像・テキストが入るとこれらの読み込みを順々に開始していきます.
→サンプルページ
プラグインを読み込む際はheadタグの終了直前でscriptタグを使用して記述します.
まず1行目で[jquery.min.js](jQuery)を読み込みその後に[jquery.lazyload.min.js]
を読み込み使用する準備が完了します.
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.lazyload.min.js" type="text/javascript"></script>
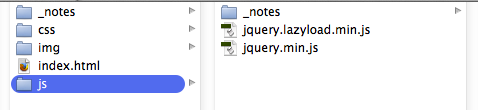
つづいてフォルダ構造の確認です.
jsフォルダ以下に下記のファイルがあるか確認しておきましょう.
<script type="text/javascript">
$('img').lazyload({
effect: 'fadeIn',
effectspeed: 2000
});
</script>
[jquery.lazyload.min.js]読み込み後のscriptタグではlazzyloadの初期設定を行います.ここではimgタグに対して遅延ロードを行うように設定しています.
effectはロードの際のアニメーション,effectspeedは読み込みの速度です.

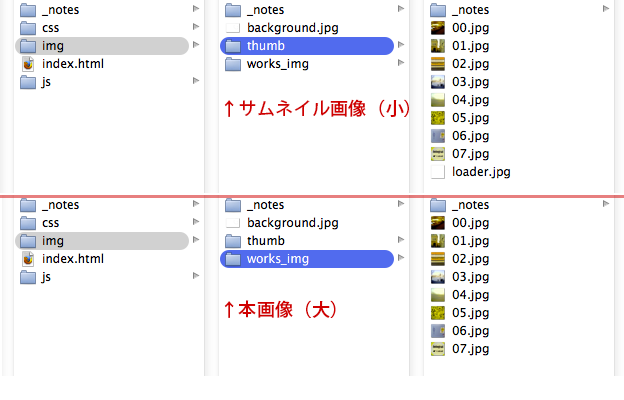
今回のサンプルで画像はデフォルト表示用のサムネイル画像(小さい画像)と本画像(クリック後の大きい画像)を用意します.(上記のフォルダ構造を確認)
<div> <a href="img/works_img/01.jpg"> <img class="lazy" src="img/thumb/loader.jpg" alt="thumb01" width="250px" data-original="img/thumb/01.jpg" /> </a> </div>
上記は実際に遅延ロードを行いたい画像に対しての設定です.
このサンプルでは,ボックス(divタグ)の中にリンク(aタグ)を用意しその中にサムネイル(imgタグ)を配置している状態です.aタグのhrefではサムネイルクリック後に表示する本画像を指定しています.
imgタグのセレクタのclassにlazyと記述することで,プラグインの使用を認めます.
※注意すべき点は,srcでダミー画像を指定し,data-originalでサムネイル画像を指定することです.srcのダミー画像はフェイドインする前に表示するための画像を指定します.(ローディング用画像)data-originalはローディング後に実際に表示する画像となります.
以上の指定でlazzyloadを使用することが出来ます.
カテゴリー: ALL, Javascript, メモ
lazzyload はコメントを受け付けていません
easing
easingはjQueryにさまざまなアニメーション効果をつけるためのプラグインです.
→サンプルページ
このサンプルでは,左のナビゲーションをクリックすると,ABOUT, WORKS, CONTACTと移動しますが,その際のアニメーションの効果にeasingのエフェクトを使用しています.いちど多めに移動し戻るような動作をしています.
<script src="js/jquery.min.js" type="text/javascript"></script> <script src="js/jquery.easing.1.3.js" type="text/javascript"></script>
使用する際はheadタグの終了直前でscriptタグを使用して記述します.まず1行目で[jquery.min.js](jQuery)を読み込みその後に[jquery.easing.1.3.jp]を読み込み使用する準備が完了します.
<script type="text/javascript">
//起動前の設定//
$(document).ready(function(){
$('body').animate({opacity: "0"},0);
// #で始まるアンカーをクリックした場合に処理
$('a[href^=#]').click(function(){
// スクロールの速度
var speed = 1000; // ミリ秒
// アンカーの値取得
var href= $(this).attr("href");
// 移動先を取得
var target = $(href == "#" || href == "" ? 'html' : href);
// 移動先を数値で取得
var position = target.offset().top;
// スムーススクロール
$("html, body").animate({scrollTop:position}, speed, "easeOutBack");
return false;
});
});
</script>
つづいてのscriptタグの記述はaタグでid指定している箇所にスクロールアニメーションを行うための記述です.
16行目の末尾”easeOutBack”がeasingの処理になります.この部分に”イージングの処理”を記述して効果を変更していきます.
例:(効果をeaseOutBackからeaseInOutQuadに変更)
$("html, body").animate({scrollTop:position}, speed, "easeOutBack");
↓
$("html, body").animate({scrollTop:position}, speed, "easeInOutQuad");
easingの指定と効果は以下のページで確認してください.
参考ページ:http://semooh.jp/jquery/cont/doc/easing/
カテゴリー: ALL, Javascript, メモ
easing はコメントを受け付けていません