CSSでのレイアウトは大きく分けて,floatプロパティを使用したレイアウトとposiitonプロパティを使用したレイアウトの2種がある.以下サンプルを通して,使用の仕方を解説する.
[floatを使用したレイアウト]
floatプロパティは,指定された要素を左または右に寄せて配置する際に使用します. 後に続く内容は,その反対側に回り込みます.
─
プロパティ
left:指定した要素を左に寄せます。後に続く内容はその右側に回り込みます。
right:指定した要素を右に寄せます。後に続く内容はその左側に回り込みます。
none:特に配置を指定しません。これが初期値です。
─
ex. float:right;
─
[layout_00]
基本のHTMLとCSS
→layout_00(サンプル)
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS layout</title>
<link href="styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="box01">01</div>
<div class="box02">02</div>
<div class="box03">03</div>
<div class="box04">04</div>
</body>
</html>
headの終了タグの直前で下記のCSSを読み込む.divタグを使用し,box01-04をclassで指定する.
@charset "UTF-8";
/* CSS Document */
.container {}
.box01 {}
.box02 {}
.box03 {}
.box04 {}
CSSは一先ず未設定の状態.
─
[layout_01]
CSSで背景色を設定する.
→layout_01(サンプル)
.box01 {
background:#00A0E9;
}
.box02 {
background:#E4007F;
}
.box03 {
background:#FFF000;
}
.box04 {
background:#222222;
color:#FFFFFF;
}
─
[layout_02]
CSSでdivのサイズ(ボックスサイズ)を指定する.
→layout_02(サンプル)
.box01 {
background:#00A0E9;
width: 200px;
height: 200px;
}
他のボックスも[width, height]を使用してサイズを設定します.
─
[layout_03]
bodyのマージンの指定
→layout_03(サンプル)
margin: 0px;
padding: 0px;
●指定前

●指定後

初期値で入っている上下左右の「余白」が上記の設定で消える.
─
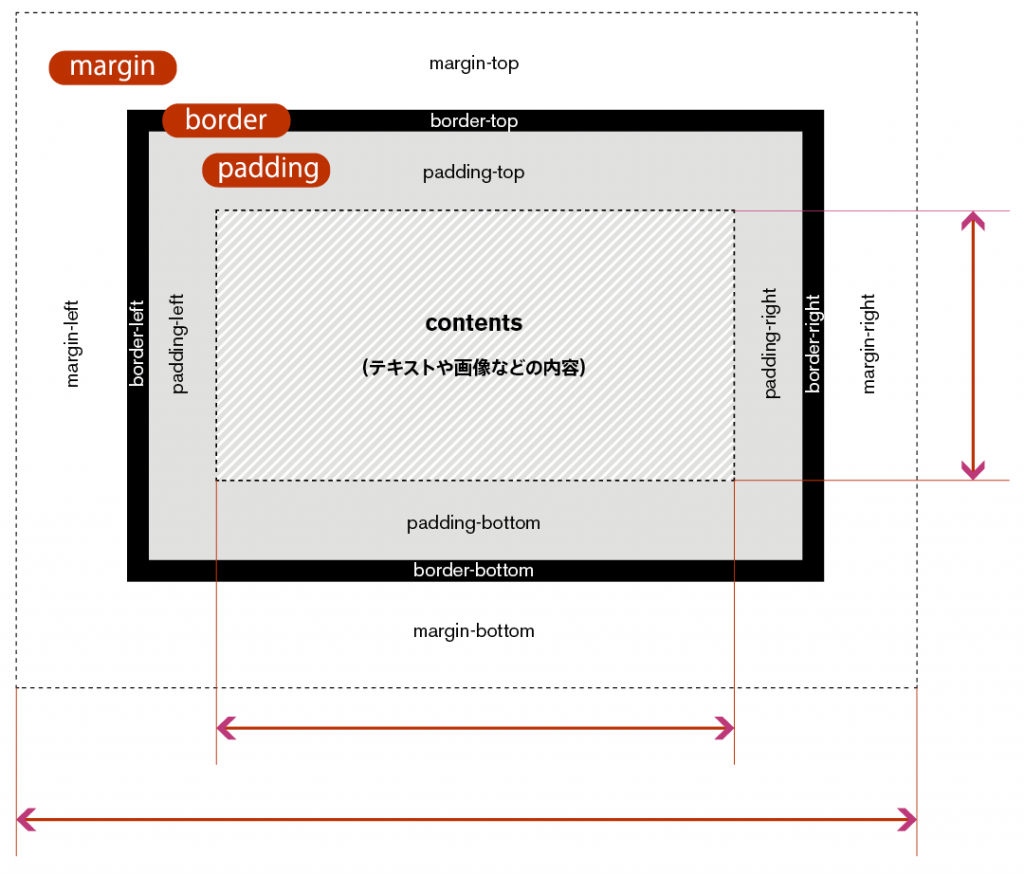
[layout_04]
div(ボックス)のpaddingを指定し,ボックス内側の文字列に余白を与える.
→layout_04(サンプル)
.box01 {
background:#00A0E9;
width: 160px;
height: 160px;
/*上下左右に20pixづつ余白を作る*/
padding:20px;
}
box01にパディングを設定,box02は未設定の状態.

─
[layout_05]
div(ボックス)のサイズを揃える.
→layout_05(サンプル)
.box01 {
background:#00A0E9;
width: 180px;
height: 180px;
padding:10px;
}
paddingを使用した分,boxのサイズが大きくなっているため,余計に大きくなった分を計算しサイズダウンする.
上記では余白上下左右10ピクセルとっているため,元としているボックスサイズの200ピクセルのから10ピクセル×2の20ピクセルづつ引いた,180ピクセルをサイズとしている.
─
[layout_06]
CSSでdiv(ボックス)にfloatプロパティを指定しレイアウトを行う.
→layout_06(サンプル)
.box01 {
background:#00A0E9;
width: 180px;
height: 180px;
padding:10px;
/*floatの設定*/
float: left;
}
.box02 {
background:#E4007F;
width: 180px;
height: 180px;
padding:10px;
/*floatの設定*/
float: left;
}
.box03 {
background:#FFF000;
width: 180px;
height: 180px;
padding:10px;
/*floatの設定*/
float: left;
}
.box04 {
background:#222222;
width: 180px;
height: 180px;
padding:10px;
/*floatの設定*/
float: left;
}
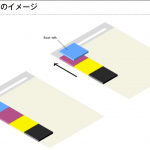
すべてのboxにfloat:leftの設定を使用し左寄せのレイアウトを行う.
floatレイアウトは詰め込むイメージのレイアウトのため,ウインドウサイズが変更されれば,このサイズに適したレイアウトを行う.

─
[layout_07]
floatプロパティを指定を解除する.
→layout_07(サンプル)
.box04 {
background:#222222;
width: 180px;
height: 180px;
padding:10px;
clear: both;
}
floatは一度指定を行うと,その後の要素も同様にfloatレイアウトになるため,解除するためには上記のclear:bothを使用する.
(改行したいボックスを作るためにはこの指定が必要です!)
─
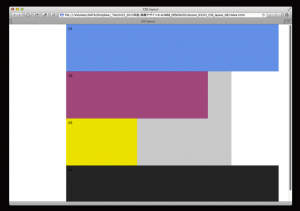
[layout_08]
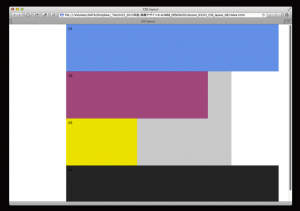
CSSでdiv(ボックス)にfloatプロパティを使用したベーシックなレイアウト.
→layout_08(サンプル)
<body>
<div class="container">
<div class="box01">01</div>
<div class="box02">02</div>
<div class="box03">03</div>
<div class="box04">04</div>
</div>
</body>
4つのdiv(ボックス)をひとつのdiv(ボックス[class=”container”])でまとめて,親子関係を作る.この構造でCSSによる4つのボックス全体的な指定と個々のボックスの部分的な指定を可能とします.グループ化するイメージに近いです.
body {
margin: 0px;
padding: 0px;
}
.container {
width:900px;
/*左右の余白を均等に.センタリング*/
margin: auto;
background:#CCCCCC;
}
.box01 {
background:#00A0E9;
width: 900px;
height: 300px;
padding:10px;
}
.box02 {
background:#E4007F;
width: 580px;
height: 380px;
padding:10px;
float: left;
}
.box03 {
background:#FFF000;
width: 280px;
height: 380px;
padding:10px;
float: left;
}
.box04 {
background:#222222;
width: 880px;
height: 180px;
padding:10px;
clear: both;
}
親のボックスcontainerではボックスの横幅とボックス全体のレイアウトの指定をしています.(margin:auto;は左右の余白を均等にする処理です).
4つの個々のボックスは親のボックスの横幅(上記は900pix)にあわせて,横幅(width)を計算して配置しています.
サイズの処理が上手くないと親のボックスでは900pixを指定しているため,ガタガタしたレイアウトになってしまいますので注意して下さい.
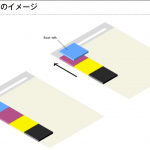
●指定が上手くいかない場合
下記の画像の用にガタガタした組みになってしまう.

─
[postionプロパティの使用]
positionプロパティは,ボックスの配置方法(基準位置)が,相対位置か絶対位置かを指定する際に使用します。positionプロパティで指定するのは,配置方法(基準位置)のみです. 実際の表示位置の指定には,top, left, right, bottom を併用して,基準位置からの距離を設定します.
─
static:特に配置方法を指定しません.この値のときには top, bottom, left, right は適用されません.初期値です.
relative:相対位置への配置となります.
absolute:絶対位置への配置となります.親ボックスにpositionプロパティのstatic以外の値が指定されている場合には,親ボックスの左上が基準位置となります.親ボックスにpositionプロパティのstatic以外の値が指定されていない場合には,ウィンドウ全体の左上が基準位置となります.
fixed:絶対位置への配置となるのはabsoluteと同じですが,スクロールしても位置が固定されたままとなります.
─
[layout_09]
CSSでdiv(ボックス05, 06, 07)にpositionプロパティを指定する.
→layout_09(サンプル)
●htmlにボックス(05, 06, 07)の追加
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS layout</title>
<link href="styles.css" rel="stylesheet" type="text/css">
</head>
<body>
<div class="container">
<div class="box01">01</div>
<div class="box02">02</div>
<div class="box03">03
<div class="box07">07 position: relative</div>
</div>
<div class="box04">04</div>
<div class="box05">05 position: absolute</div>
<div class="box06">06 position: fixed</div>
</div>
</body>
</html>
CSSで box04, box05, box06にpositionプロパティを使用.
ボックスの位置はtop, leftで指定する.
.box05 {
background:#0000FA;
width: 180px;
height: 180px;
padding:10px;
/*postionプロパティの使用とtop, leftを使用したレイアウト*/
position: absolute;
top: 500px;
left: 500px;
}
.box06 {
background:#FA0000;
width: 180px;
height: 180px;
padding:10px;
/*postionプロパティの使用とtop, leftを使用したレイアウト*/
position: fixed;
top: 10px;
left: 350px;
}
.box07 {
background:#FAFAFA;
width: 180px;
height: 180px;
padding:10px;
/*postionプロパティの使用とtop, leftを使用したレイアウト*/
position: relative;
top: 100px;
left: 50px;
}
─
[layout_10]
CSSでdiv(ボックス)の前後関係を指定する.
→layout_10(サンプル)
.box06 {
background:#FA0000;
width: 180px;
height: 180px;
padding:10px;
position: fixed;
top: 100px;
left: 150px;
/*前後関係の変更*/
z-index:2;
}
前後関係を変更するにはz-indexのプロパティを使用します.
重なりの順序を整数で指定.0を基準として値が大きいものほど上になります.
─
[layout_11]
CSSでdiv(ボックス)に背景画像を設定する.
→layout_11(サンプル)
.container {
width:900px;
margin: auto;
background:#CCCCCC;
/*背景画像*/
background-image:url("00.jpg");
background-size: cover;
}
.box01 {
background:#00A0E9;
width: 880px;
height: 180px;
padding:10px;
/*背景画像*/
background-image:url("01.jpg");
background-size: cover;
}
他のボックスも同様にbackground-imageを使用して画像を指定していく.
→参考PDF