CSSボタンの作成に続いて,画像を使用したボタンの作成について記述します.
イメージは上記のサンプルページを参照して下さい.
基本的にはCSSボタンの作成と同様の処理ですが,それぞれのアクションに背景画像を使用し,これを切り換えることで画像を使用したボタンを作成します.
アニメーションgif画像を使用すると,アニメーションのあるボタンの作成なども可能です.
まずは,HTMLの確認.body→siteheader→nav→ul→li→aタグに画像ボタンを設定します.
!DOCTYPE html> <html lang="ja"> <head> <meta charset="utf-8"> <title></title> <link href="styles.css" rel="stylesheet" type="text/css"> </head> <body> <header id="siteheader"> <h1>GRAPHIC DESIGN</h1> <nav> <ul> <li class="button01"><a href="http:kiso2.info" target="_blank"></a></li> <li class="button02"><a href="#"></a></li> <li class="button03"><a href="#"></a></li> </ul> </nav> </header> </body> </html>
次に使用するボタン画像をPhotoshopで作成します.
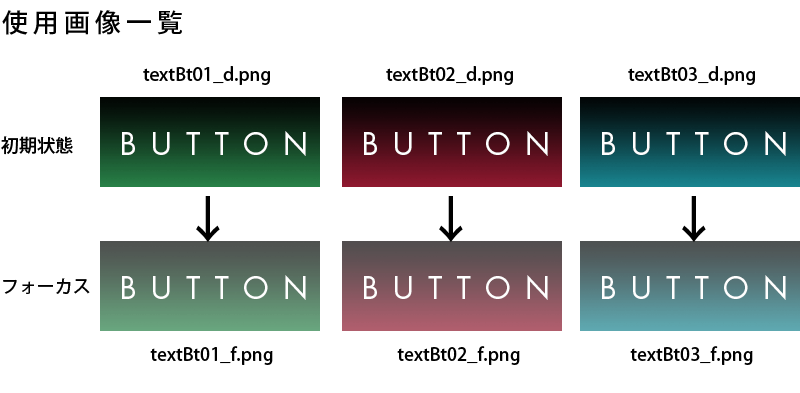
このサンプルでは3種類のボタンにそれぞれのアクションをつけ,
計6種類のボタンを用意しました.データはそれぞれ個別で保存しておきます.
ex: textBt01_d.png(初期状態),textBt01_f.png(フォーカス状態)
/*********************************リンクボタンの設定*/
/*02*/
.button01 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt01_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button01 a:link{
}
/*訪問済みのリンク*/
.button01 a:visited{
}
/*マウスホバー時*/
.button01 a:hover{
background-image:url("textBt01_f.png");
}
/*選択中*/
.button01 a:active{
}
/*02*************************************************/
.button02 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt02_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button02 a:link{
}
/*訪問済みのリンク*/
.button02 a:visited{
}
/*マウスホバー時*/
.button02 a:hover{
background-image:url("textBt02_f.png");
}
/*選択中*/
.button02 a:active{
}
/*03*************************************************/
.button03 a{
display:block;
width:220px;
height:90px;
background-image:url("textBt03_d.png");
background-repeat:no-repeat;
}
/*未訪問のリンク*/
.button03 a:link{
}
/*訪問済みのリンク*/
.button03 a:visited{
}
/*マウスホバー時*/
.button03 a:hover{
background-image:url("textBt03_f.png");
}
/*選択中*/
.button03 a:active{
}
画像を使用したCSSボタンではそれぞれに(button01, button02, button03)CSSでアクションを使用していきます.
このサンプルでは a:hover の際に画像を切り換え表示するかたちをとっています.
[注意点として]
デフォルト状態での指定で画像のサイズをしっかりと記述すること.(横 width:220px, 縦 height:90px)Photoshop等で画像サイズ(ピクセル)を確認し記述して下さい.
画像を読み込む際は background-image:url(“画像ファイルのパス”)を使用します.[画像ファイルのパス]は自分がどこに画像を置いているのか(htmlとどう階層なのか,ファルダを作っておいているのか[サブディレクトリ])確認し記述して下さい.
background-repeat:no-repeatは画像のリピートをなしに指定する記述です.リピートさせたくない時はこれを記述して下さい.
「画像サイズの記述」と「画像のファイルパス」は入力のミスが多いので特に気をつけましょう!!