[カラーの指定]
CSSでは基本的には色の指定は00からFFまでの数値である「16進数」で表します.
例:#FF0000(大文字小文字は区別しない)
冒頭の♯を抜かし2桁づつRGBの値を示しています.
例では最初の2桁「FF」がR,次の2桁「00」がG,次の2桁「00」がBであり,
結果R:255, G:0, B:0を示しています.
慣れるまでは数値状での色のイメージが湧きづらいため,
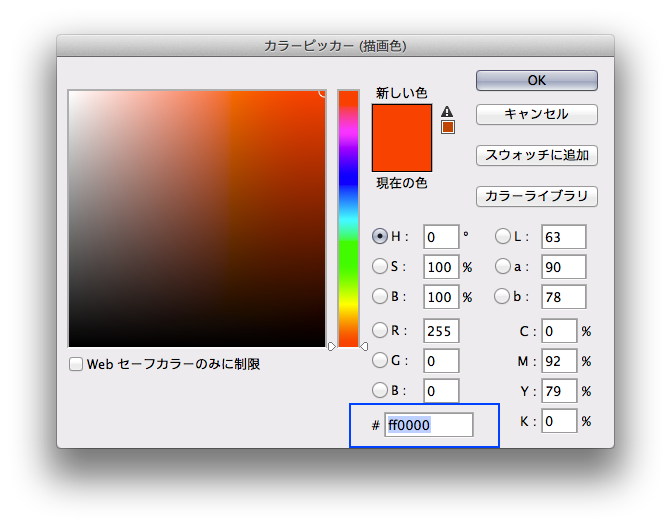
Dreamweaver状でのスオッチかPhotoshopのカラーピッカーなどを使用し,
色を決定するとよいです.図版はPhotoshopのカラーピッカー下部の表記が16進数での表記です.

[16進数とは]
16進数は 16 を基数 として表した数値です.
10進数は0から9までの10種類の数字を使って数を表し,数が0から1,2,3… と順に増えていくとき,7,8,9までは1桁ですが,次は桁上がりして10になります.
2進数は0と1の2種類の数字を使って数を表し,数が0から1…と順に増えていくとき,1桁で表せるのはここまでで,次はやはり桁上がりして10になります(この10は,10進数の「2」 に相当します).
─
同様に,16進数には16種類の数字がありますが,文字としての数字は0から9までの10種類しかないので,アルファベットの「A~F」を「数字」として借用します.
16進数は0からFまでの16種類の数字を使って数を表し,数が0から 1,2,3… と順に増えていくとき,7,8,9 の次は A,B,C と続き, D,E,F までは1桁ですが,次に桁上がりして 10になります (この10は,10進数の「16」に相当します).
─
0進数は 0~9までの 10種類, 2進数は 0 と 1 の 2種類, 16進数なら 0~F までの 16種類の数字を 1 桁で表すことができるわけです.
[16進数での色の取得・参考]
http://www5.plala.or.jp/vaio0630/hp/c_code.htm
http://www.colordic.org/
http://www.alles.ad.jp/box/exw/color-chart1.html
http://ochikochi.com/tool/color/
─
RGB変換:http://iroempitsu.net/zukan/tl-hexdec.htm
─
http://goo.gl/kvfpGe
