[CSSとは]
CSS(Cascading Style Sheet: カスケーディング・スタイル・シート)とは,HTML文書に適用して,Web ページのレイアウトを調整したり,色を指定するなど装飾を施し見た目を調整するための言語です.日常的には「スタイルシート」と呼ばれます.
[CSSを適用するには]
HTML 文書にCSS を適用するには,直接HTML にCSS を記述する方法と,CSS ファ
イルを別に用意しておいてリンクする方法があります.外部ファイルで定義する場合,HTML のhead 要素に下記の1 行を記述します.
<link rel=”stylesheet” href=“ファイル名.css” type=”text/css”>
[CSSの書き方の基本]
CSS では,HTML の中に出てくる各要素を,それぞれどういうスタイルで描くかというルールを記述(宣言)していきます.
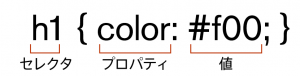
これは,HTML 文書の中にh1 が適用された要素があれば,その文字の色を赤色にしてくださいという意味です.つまり,「どの要素の{何を:どうする;}」と書きます.
h1 という要素には,文字色の他にも変更できる項目がいくつかあります.例えば,h1 要素の文字の書体や,文字の周りの余白の広さなどを指定することができます.これらの変化を与えられる項目のことを「プロパティ」と呼びます. 「#f00」にあたる部分を「値」と呼びます.また,CSS を適用する対象となる要素を指定する部分のことを「セレクタ」と呼びます.
宣言が複数になる場合には,以下のように,コロン(;)で区切って,同様のルールで追記していきます.
h1 {
color: #f00;
margin: 10px;
}
[セレクタ]
CSS を適用する対象となる要素を指定するセレクタには,既存のHTML タグを指定する「要素セレクタ」の他にも,制作者が自由に名前をつけて対象として指定できる「IDセレクタ」や「class セレクタ」などがあります.
[IDセレクタ・classセレクタ]
HTML の要素に,ID やclass を追加して記述しておいて,そのID 名やclass 名をセレクタで指定して,CSS を適用することができます.
「ID セレクタ」は,HTML のページ内に一度だけ使用できますが,「class セレクタ」は,ページ内で何度も使用することのできる要素です.
[Memo]
CSSプロパティの種類を確認するには下記のサイトを参考にして下さい.
[HTMLクイックリファレンス]http://www.htmq/com/
スタイルシートについては「スタイルシートリファレンス(目的別)」を参照
代表的なセレクタの種類と記述例
─
要素セレクタ
p {color: #f00;}
─
全体セレクタ
*{color: #f00;}
─
IDセレクタ
#content {color: #f00;}
─
classセレクタ
.memo {color: #f00;}
─
複数セレクタ
h1, h2 {color: #f00;}
─
子孫セレクタ
p strong {color: #f00;}