[ボックスモデル]
「ボックスモデル」とは,HTML 文書の中にある要素が「ボックス」と呼ばれる四角形で構成されているという考え方です.つまり,Web ページ上のタイトルの文字や,記事の文章,画像などのすべてが,それぞれ四角形の中に入った上で,並べられているということです.
CSS では,このボックスの幅や高さを指定したり,ボックス同士の間隔や,配置のルールを指定することによって,画面のレイアウトや見た目の調整を行うことになります.
[ボックスの構造]
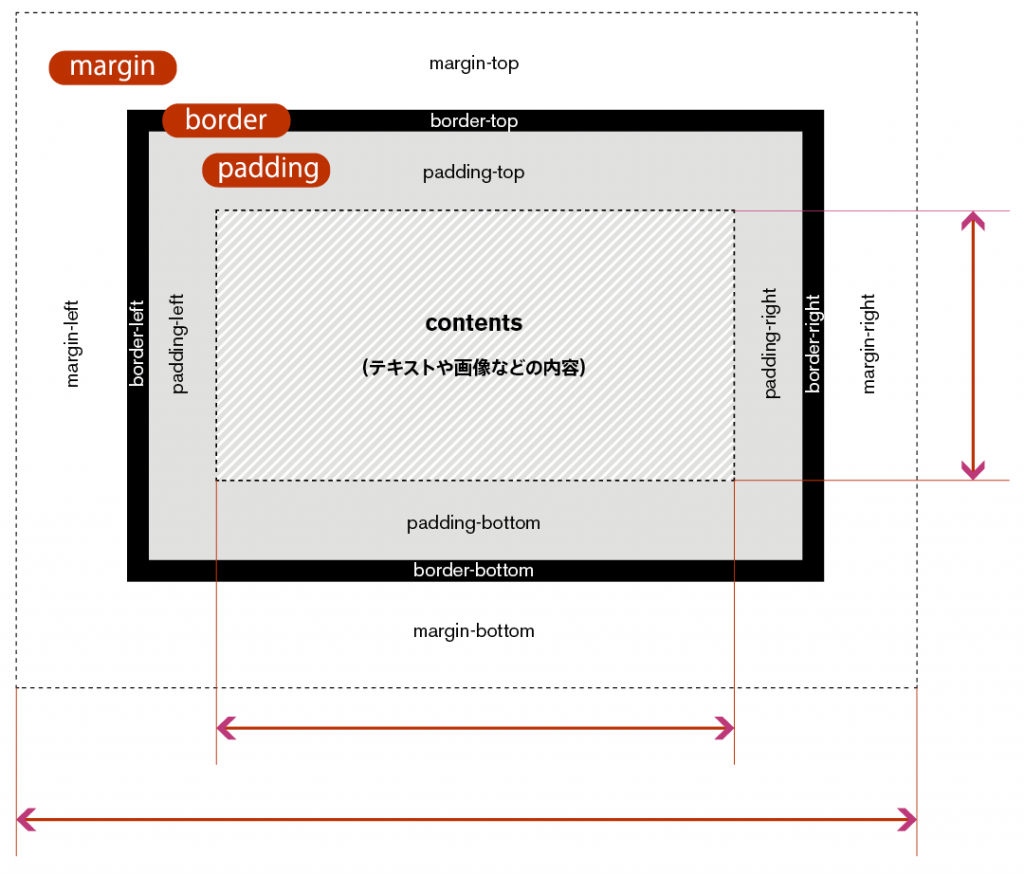
1 つのボックスは4 つの領域から構成されます.各領域の境界線は「辺」と呼ばれ,上下左右(top, bottom, left, right)のそれぞれに対して,スタイルを適用できます.
1. 内容(content):テキストや画像など
2. ボーダー(border):枠線
3. パディング(padding):内容とボーダーのあいだの余白
4. マージン(margin):ボーダーの外側の余白.透明.
[ボックスモデルの全体幅の計算方法]
[ボックスの全体の幅]=
[左右のマージン](margin-left, margin-right)+
[左右のボーダー](botom-left, botom-right)+
[左右のパディング](padding-left, padding-right)+
[内容の幅](width)
[Memo]
cssで背景色や背景画像を指定した場合は,パディングとボーダーの領域まで適用され,マージンの部分には適用されません.